How to Upload Fonts to Illustrator Cc 2017
How to depict a graphic symbol in Illustrator CC
To create this grapheme I take assorted sharp edged geometric shapes with more gestural hand painted shapes originally painted in my sketchbook. The Pathfinder and Epitome Trace palettes in Illustrator CC are ideal tools to enable this effective combination. In this tutorial I will explicate, step past pace, how I have used both palettes create this illustration.
Step 01

To make the moustache basic shape, describe an ellipse using the Elipse Tool in the top menu bar on the left hand side of the pasteboard. Using the Selection Tool click on the shape and click Alt to indistinguishable, press Shift and drag the duplicated shape to the right (this will proceed it in line). Overlap the two ellipses slightly.
Step 02

Highlight the ii new shapes using the Selection Tool press Alt and drag above and printing Shift to go on it in line and bring to the front end (Object Arrange>Bring to front). Y'all are going to utilise this shape to crop the objects underneath to make the basic moustache shape.
Stride 03

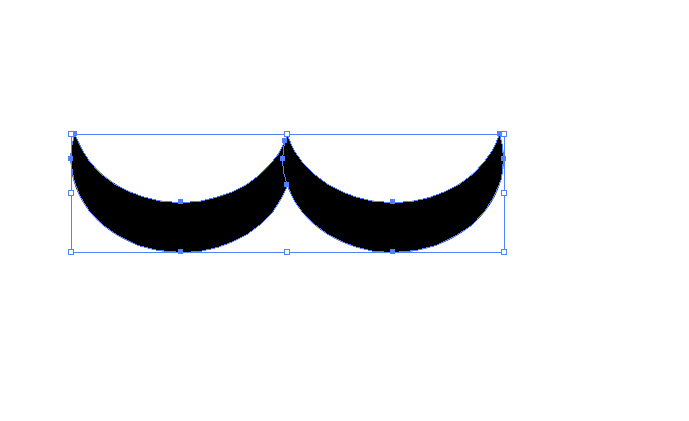
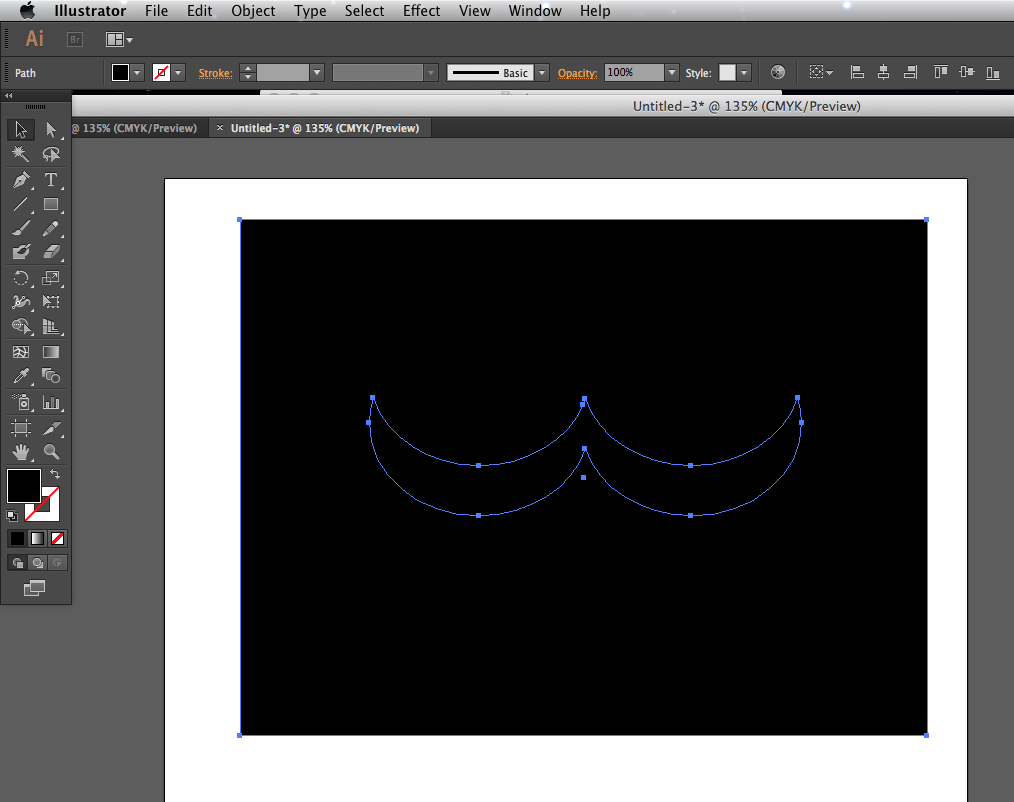
Once you lot are happy with the moustache shape, select all the the shapes y'all have drawn using the Selection Tool. Get to Window>Pathfinder to bring upward the Pathfinder Window. Click Ingather and then ungroup Cmd+Shift+Yard. Delete the white shapes to reveal the moustache shape.

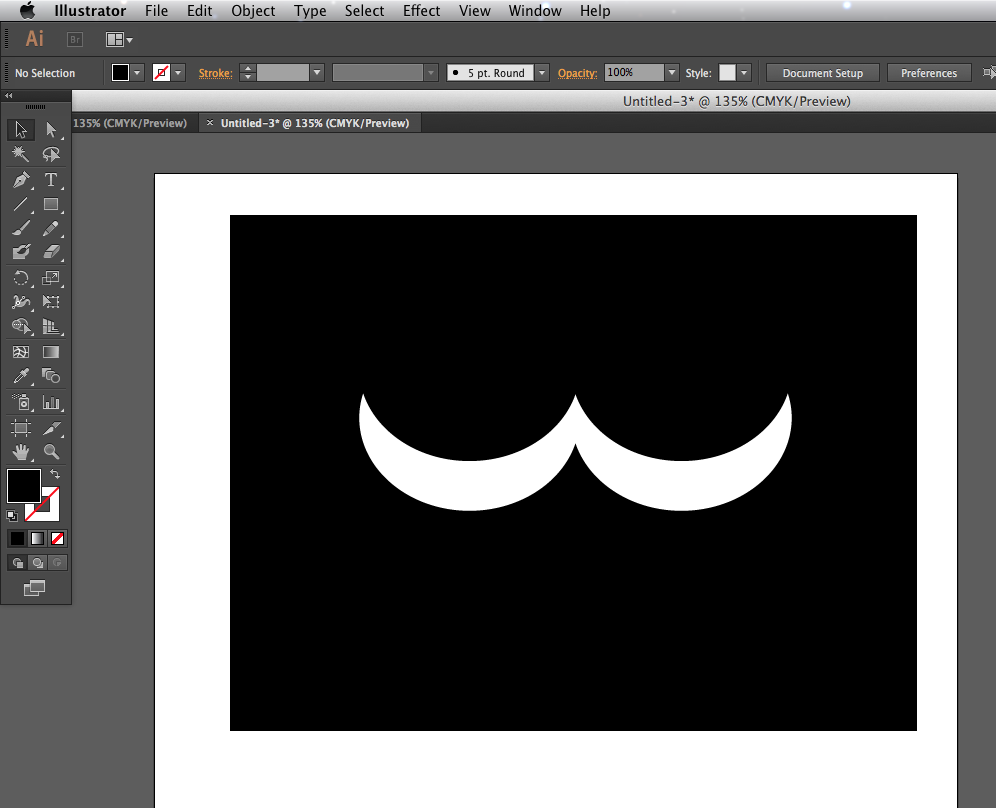
You will notice that where the 2 ellipses have overlapped have separate the shape. Highlight the entire shape once more and press Merge in the Pathfinder Window, this volition join the shape once again.
Footstep 04

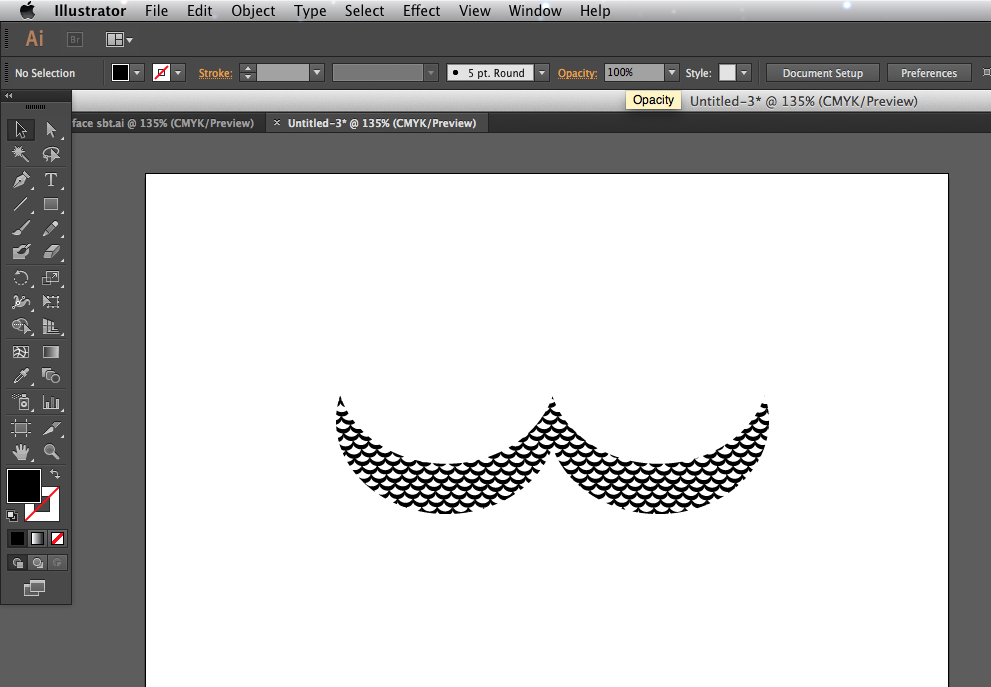
I now want to add a blueprint to the moustache to give it texture. The pattern is made from the moustache shape that has been made much smaller and repeated. Highlight the moustache shape, printing Shift and drag in to brand it smaller, at present highlight and press Alt+Shift to duplicate and keep in line. You can use these commands to go along repeating the little moustache shape.
Pace 05

We now need to make a template in order to punch out the blueprint shape in illustrator. Elsewhere on the pasteboard, draw a big square backside the moustache, printing Divide on the Pathfinder Palette, so Cmd+Shift+G to ungroup. Click the inner moustache shape and delete.

Step 06

At present overlap the rectangle with moustache shaped punched out over the repeating blueprint you have created, highlight the unabridged matter with Selection Tool. Now printing Trim in the Pathfinder Palette, ungroup and delete the black rectangle. It is helpful now to group the prototype.
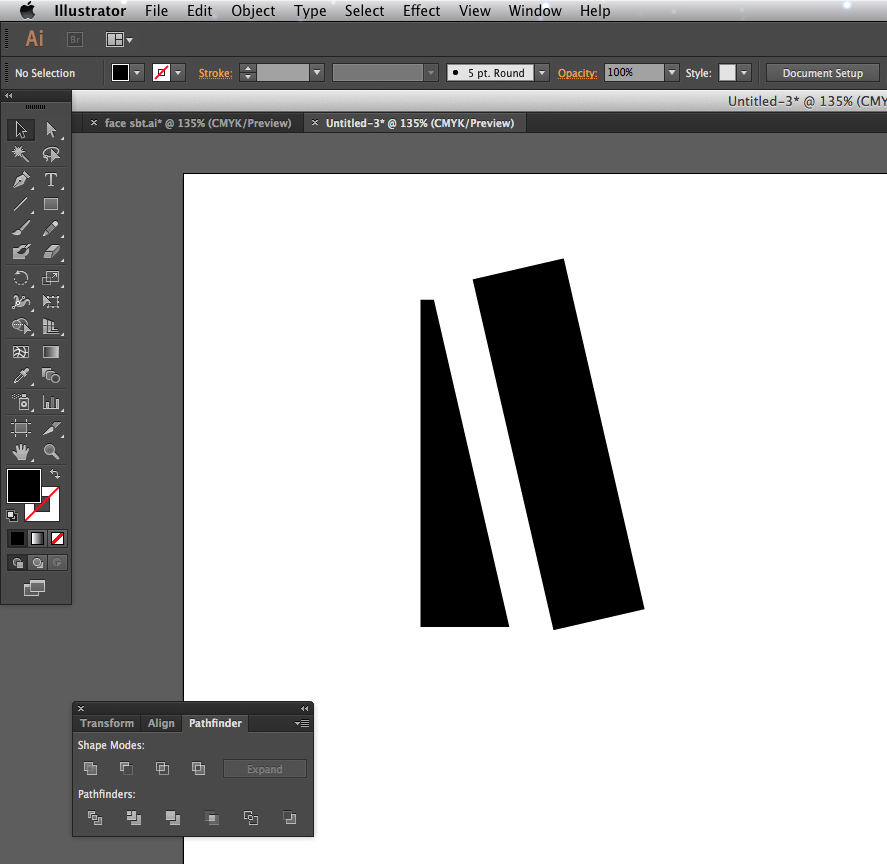
Step 07

The olfactory organ is simply a rectangle, clipped by using the same duplicated shape and turned at an angle, then using Trim in the Pathfinder Palette. The eyes are created using the Circle Tool in the tool palette.
Step 08

The cheeks and the eyebrows started life in my sketchbook using a brush and black ink. Browse the ink drawings and drag and drop into the Illustrator document.
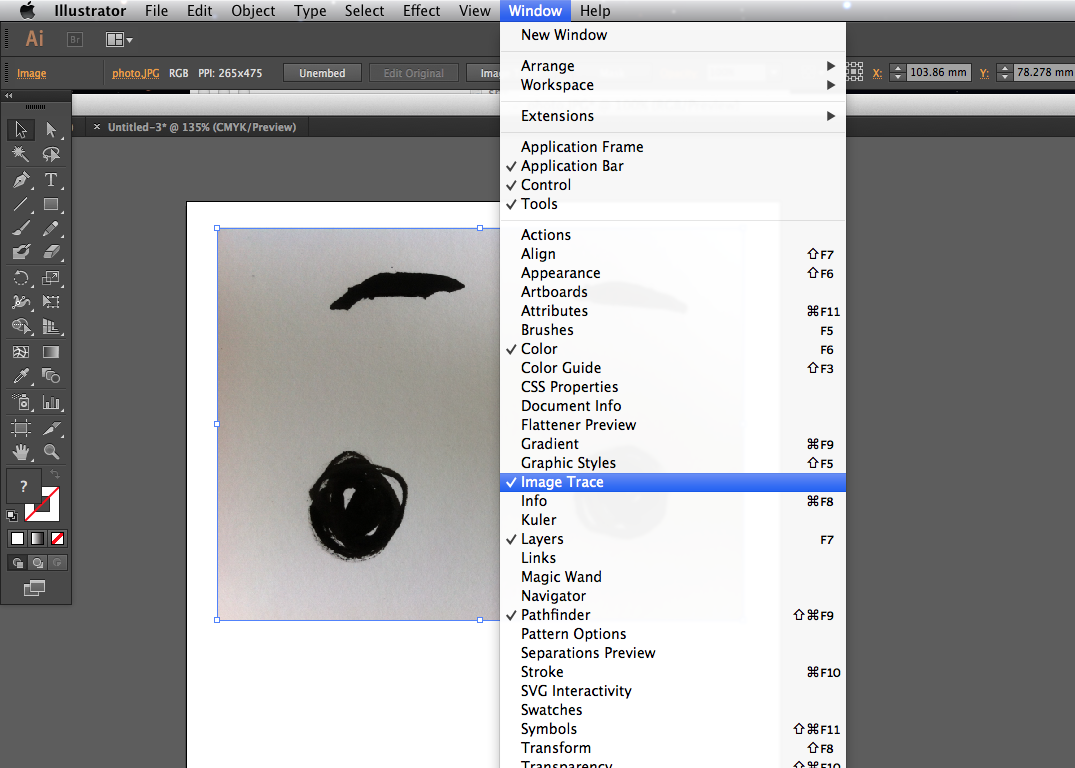
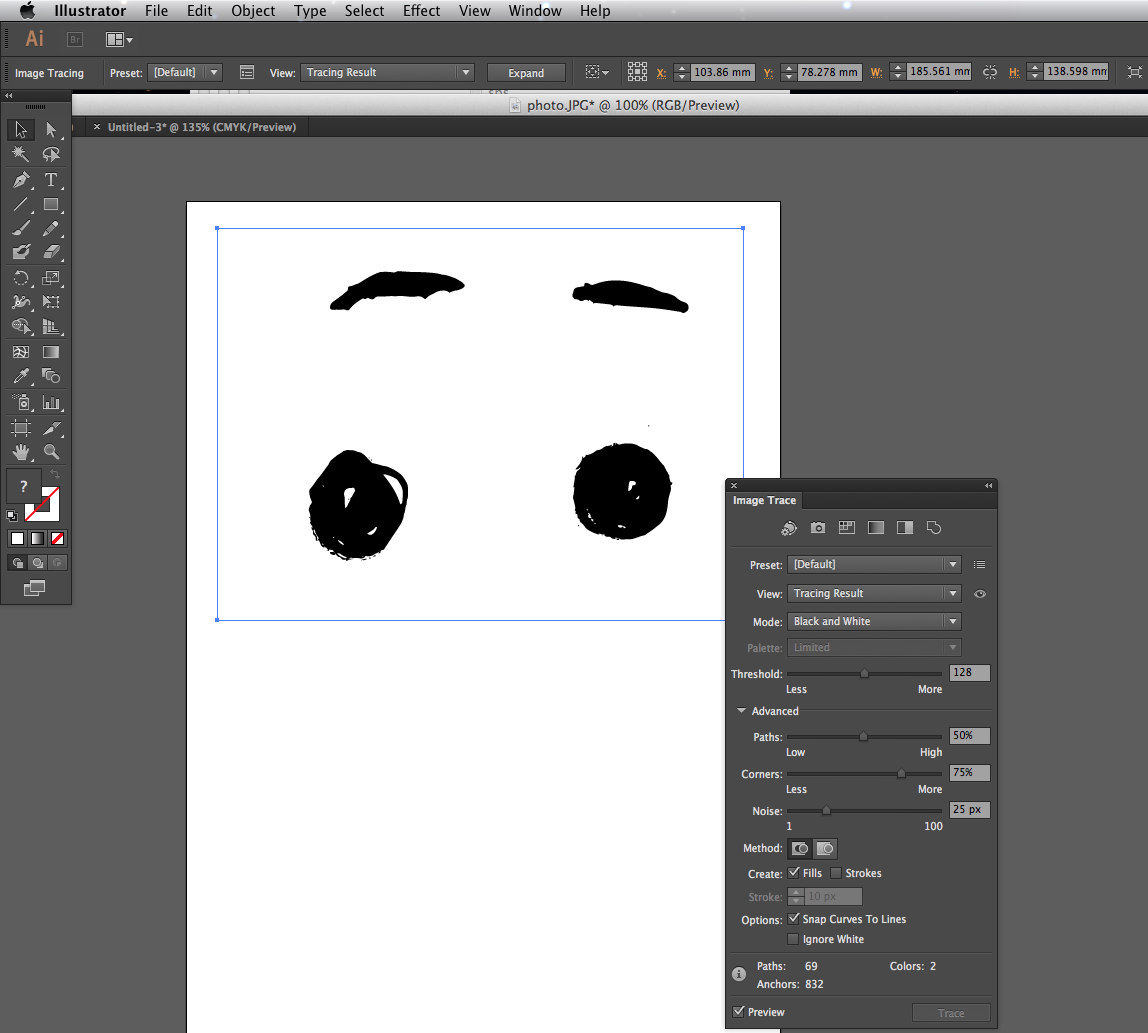
Step 09

Now click on the jpg and go to Epitome>Prototype Trace and click Preview in the lesser left corner. This converts the jpg into a vector prototype which you can accommodate by using the Threshold, Paths, Corners and Noise toggles in Advanced until yous are happy with the finished result.

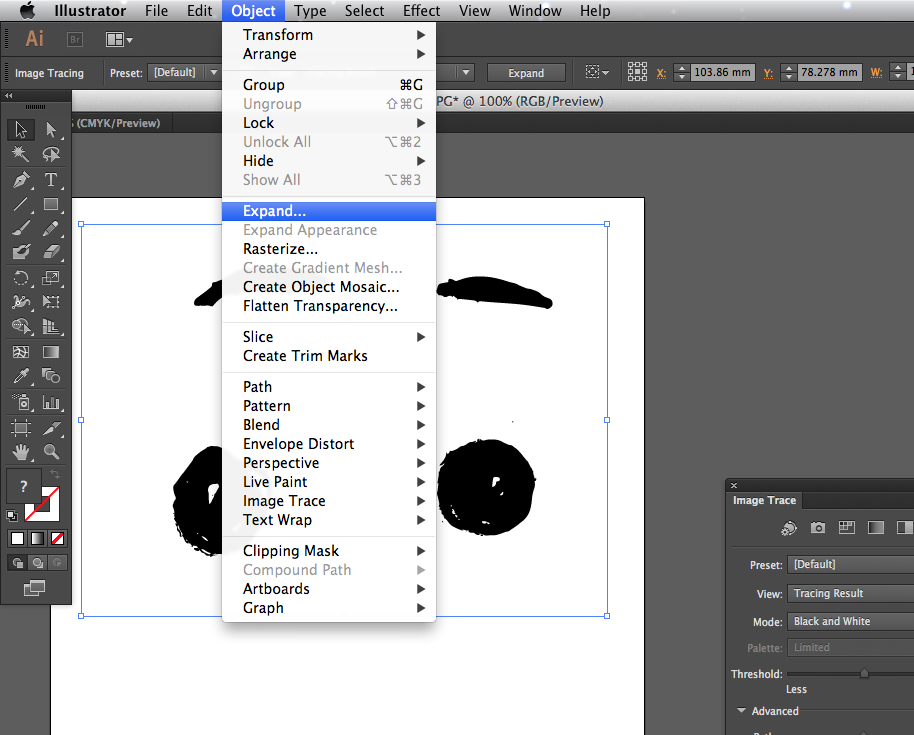
Footstep 10

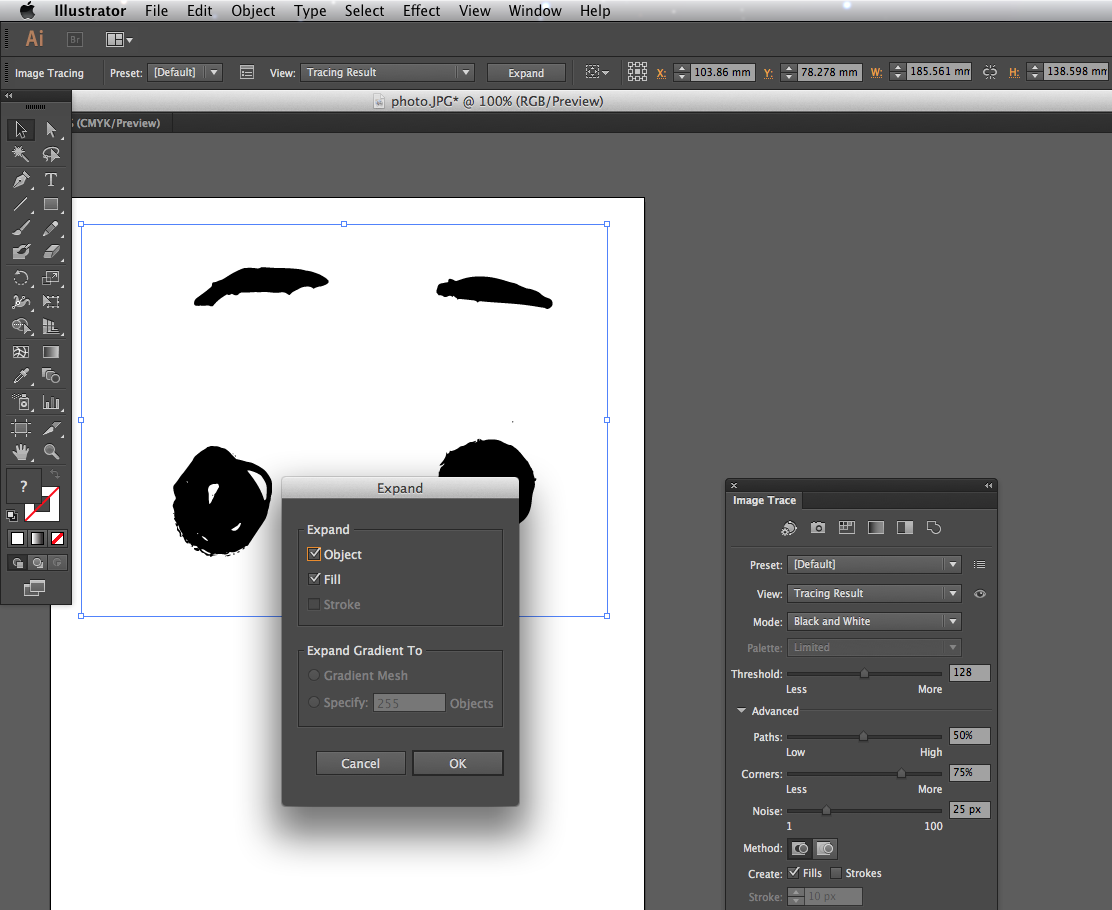
When you are happy, press Object>Expand on the top menu bar, make sure Object and Make full are clicked and press OK. The vector volition be naturally grouped on several levels, press Ungroup a few times and you are and so ready to edit and combine the vectors with the residue of the illustration. Spend some time composing all the elements through trial and mistake.

I bask playfully recycling parts of the illustration, the eyes are created using the brows and cheeks together, I inverse the colour to white and put them on meridian of the black circles.

What is fantastic almost Adobe Illustrator is that you tin play effectually with infinite combinations making a family of characters or just tweak until you are satisfied, unlimited undos are your friend!
Words: Anna Wray
Anna Wray is an illustrator/author and a visiting lecturer on the Ba(Hons) Illustration at Cambridge Schoolhouse of Fine art. Check out her piece of work and writing on her website.
Liked this? Read these!
- How to build an app
- The best 3D movies of 2013
- Discover what's side by side for Augmented Reality
Related articles
bartleyingdow1973.blogspot.com
Source: https://www.creativebloq.com/illustrator/character-pathfinder-image-trace-11135181
Post a Comment for "How to Upload Fonts to Illustrator Cc 2017"